Navigating The Landscape Of JavaScript Arrays: Exploring The Nuances Of Map And ForEach
Navigating the Landscape of JavaScript Arrays: Exploring the Nuances of map and forEach
Related Articles: Navigating the Landscape of JavaScript Arrays: Exploring the Nuances of map and forEach
Introduction
In this auspicious occasion, we are delighted to delve into the intriguing topic related to Navigating the Landscape of JavaScript Arrays: Exploring the Nuances of map and forEach. Let’s weave interesting information and offer fresh perspectives to the readers.
Table of Content
- 1 Related Articles: Navigating the Landscape of JavaScript Arrays: Exploring the Nuances of map and forEach
- 2 Introduction
- 3 Navigating the Landscape of JavaScript Arrays: Exploring the Nuances of map and forEach
- 3.1 Understanding forEach: Iterating for Side Effects
- 3.2 Understanding map: Transforming Arrays
- 3.3 Key Differences: A Comparative Analysis
- 3.4 Choosing the Right Tool: Practical Considerations
- 3.5 FAQs: Demystifying Common Queries
- 3.6 Tips for Effective Use: Maximizing Efficiency
- 3.7 Conclusion: Mastering Array Manipulation
- 4 Closure
Navigating the Landscape of JavaScript Arrays: Exploring the Nuances of map and forEach

The ability to manipulate data within arrays is a cornerstone of JavaScript programming. Two fundamental methods, map and forEach, offer distinct approaches to iterating through arrays, each with its own strengths and applications. Understanding these differences is crucial for writing efficient and elegant code.
Understanding forEach: Iterating for Side Effects
The forEach method acts as a direct iterator, providing a way to execute a function for each element within an array. This function, known as the callback function, receives three arguments: the current element, its index within the array, and the array itself. The primary purpose of forEach is to perform actions on each element, often referred to as "side effects." These effects could include:
-
Modifying elements within the array: While
forEachallows for modifying array elements, this is often discouraged as it can lead to unexpected behavior. -
Performing calculations:
forEachcan be used to perform calculations on each element and store the results in a separate variable. -
Updating external variables:
forEachcan be used to update variables outside the scope of the loop, such as a counter or a sum.
Example:
const numbers = [1, 2, 3, 4, 5];
numbers.forEach((number, index) =>
console.log(`Element at index $index: $number`);
);This example iterates through the numbers array, printing each element along with its index.
Understanding map: Transforming Arrays
The map method is a powerful tool for transforming arrays. It creates a new array by applying a callback function to each element of the original array. The callback function receives the same arguments as forEach (element, index, array). The result of the callback function for each element becomes the corresponding element in the new array.
Example:
const numbers = [1, 2, 3, 4, 5];
const squaredNumbers = numbers.map((number) => number * number);
console.log(squaredNumbers); // Output: [1, 4, 9, 16, 25]In this example, map creates a new array squaredNumbers by squaring each element in the original numbers array.
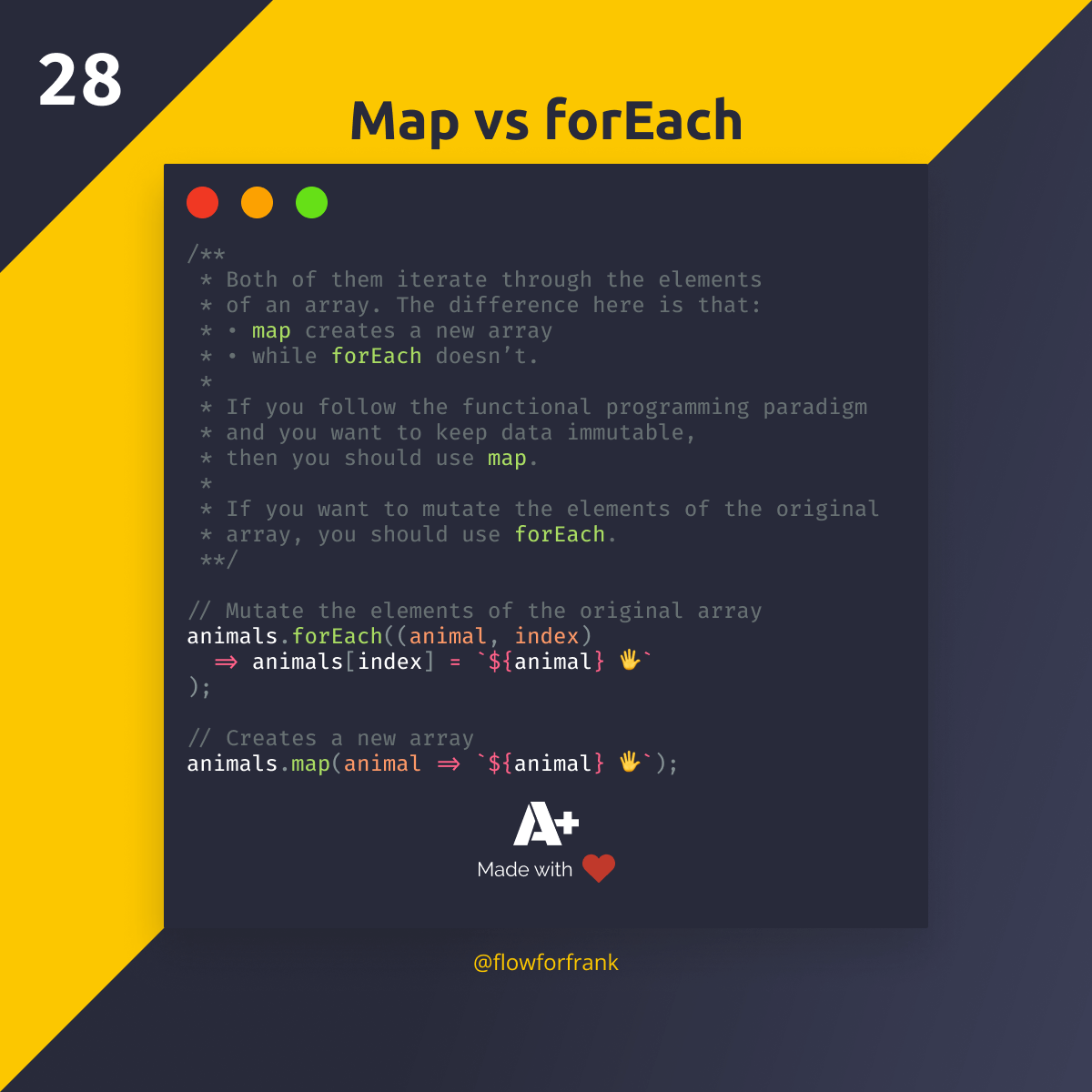
Key Differences: A Comparative Analysis
The core difference between forEach and map lies in their intended use. forEach focuses on performing actions for each element, while map focuses on transforming the array into a new one. This distinction leads to several key differences:
-
Return Value:
forEachdoes not return a value, whereasmapreturns a new array containing the transformed elements. -
Immutability:
mapadheres to the principle of immutability, creating a new array instead of modifying the original one.forEach, on the other hand, can modify the original array if the callback function alters elements. -
Chaining:
mapis designed for chaining operations, allowing you to perform multiple transformations on the same array consecutively.forEachis not suitable for chaining.
Choosing the Right Tool: Practical Considerations
The choice between forEach and map hinges on the desired outcome. If the goal is to perform actions that do not directly involve creating a new array, forEach is the appropriate choice. However, if the goal is to create a new array based on transformations of the original array, map is the preferred option.
Use forEach when:
- You need to perform side effects on each element, such as updating external variables or modifying the original array.
- You are not interested in creating a new array.
Use map when:
- You need to create a new array based on transformations of the original array.
- You want to maintain immutability and avoid modifying the original array.
- You want to chain multiple transformations together.
FAQs: Demystifying Common Queries
1. Can I use map to modify the original array?
No. map always creates a new array, leaving the original array untouched.
2. Is it possible to use forEach to create a new array?
While technically possible, it is not the intended use of forEach. Using forEach for this purpose would be less efficient and less readable compared to using map.
3. Can I use map to filter elements from an array?
No. map transforms elements, not filters them. For filtering elements, use the filter method.
4. What if I need to perform both transformations and side effects?
For situations where you need to both transform elements and perform side effects, you can combine map and forEach. You can use map to create a new array with the transformed elements and then use forEach to perform additional actions on the new array.
Tips for Effective Use: Maximizing Efficiency
-
Prioritize Immutability: Whenever possible, favor
mapoverforEachto maintain immutability and prevent unintended side effects. -
Chain Transformations: Leverage the chaining capabilities of
mapto perform multiple transformations in a single line of code. - Optimize for Clarity: Choose the method that best reflects the intended outcome for improved code readability and maintainability.
Conclusion: Mastering Array Manipulation
The forEach and map methods are essential tools for working with arrays in JavaScript. By understanding their distinct purposes and choosing the appropriate method for each task, developers can write efficient, elegant, and maintainable code. Mastering these methods unlocks the full potential of array manipulation and empowers developers to work with data structures effectively.







Closure
Thus, we hope this article has provided valuable insights into Navigating the Landscape of JavaScript Arrays: Exploring the Nuances of map and forEach. We thank you for taking the time to read this article. See you in our next article!
